VR(360度動画)ミニアプリの作り方は、ややクセが有ります。まずは下の動画を見て、作り方の流れを掴んでください。
編集画面の開き方
VR(360度動画)ミニアプリ作成・編集の為の編集画面は、次の様に開きます。
Showtime VRのアプリ管理画面を開きます(URLは、Ultraプランライセンス/オンラインバージョン)を購入した方のみにお伝えしています)
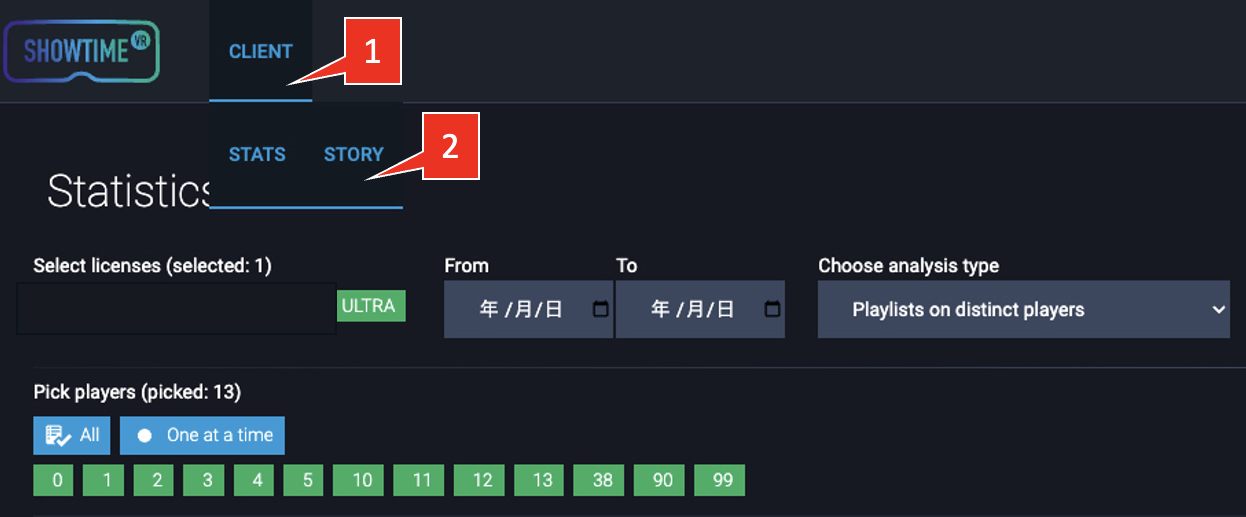
- 画面上部のメニューから「CLIENT」をクリック
- 下スクロールメニューが現れるので「STORY」をクリック

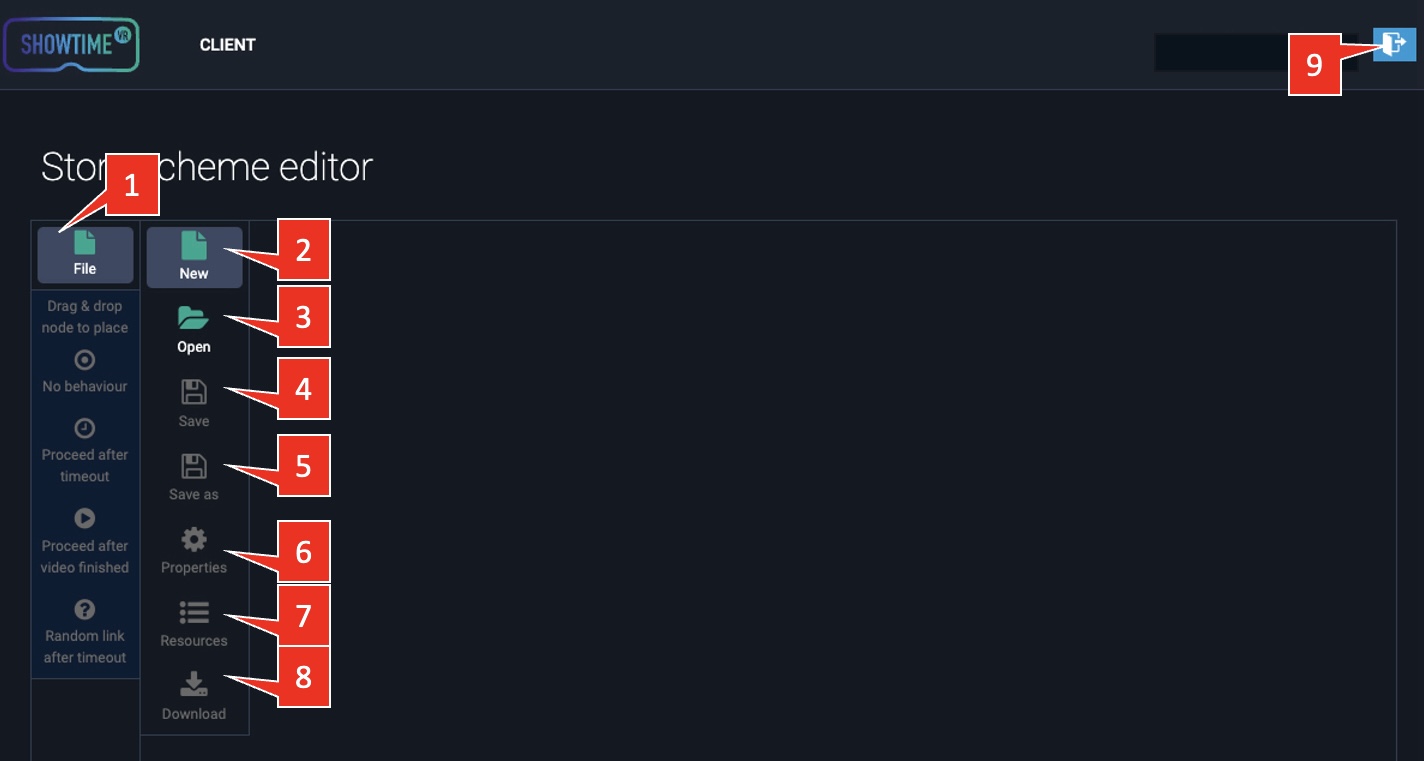
初期画面

- [ 1 ] File
-
ファイルメニューを開きます。
- [ 2 ] New
-
新しいVR(360度)動画ミニアプリを作成するScheme(スキーム / 基盤)を作ります。ここで設定した名称が今後、VRヘッドセット等に表示されます。
新しいScheme(スキーム / 基盤)を作ると、Node View(ノードビュー)画面に遷移します。
- [ 3 ] Open
-
これまでに作成して保存されたVR(360度)動画ミニアプリを作成するScheme(スキーム / 基盤)が表示されます。
- [ 4 ] Save
-
現在作成/編集中のしてVR(360度)動画ミニアプリを作成するScheme(スキーム / 基盤)を保存します。
- [ 5 ] Save as
-
現在作成/編集中のしてVR(360度)動画ミニアプリを作成するScheme(スキーム / 基盤)を、別名で保存します。
- [ 6 ] Preferences
-
現在作成/編集中のVR(360度)動画ミニアプリを作成するScheme(スキーム / 基盤)の名称を変更出来ます。ここで設定した名称が今後、VRヘッドセット等に表示されます。
Showtime VRローカルバージョン・Ultraプランを購入している他の方と、このScheme(スキーム / 基盤)を共有できます。
VRヘッドセットのSkybox内に投影されるポインターの色を変えることができます。
現在作成/編集中のVR(360度)動画ミニアプリを作成するScheme(スキーム / 基盤)を削除できます。
- [ 7 ] Resources
-
現在作成/編集中のVR(360度)動画ミニアプリに使用されている素材とその素材のパス(どこに配置するか)を教えてくれるリストを表示します。
- [ 8 ] Download
-
Showtime VRのStory機能(VRミニアプリ作成機能)では、各種画像や360度動画ファイルといった素材データを含むアプリパッケージは生成されません。生成されるデータは、そういった素材をどのように使うかが記述されたJSONファイルです。この「Download」をクリックすると、現在作成/編集中のVR(360度)動画ミニアプリの構成情報を含むJSONファイルがダウンロードされます。
- [ 9 ] Exit
-
現在開いている編集画面から退去します。
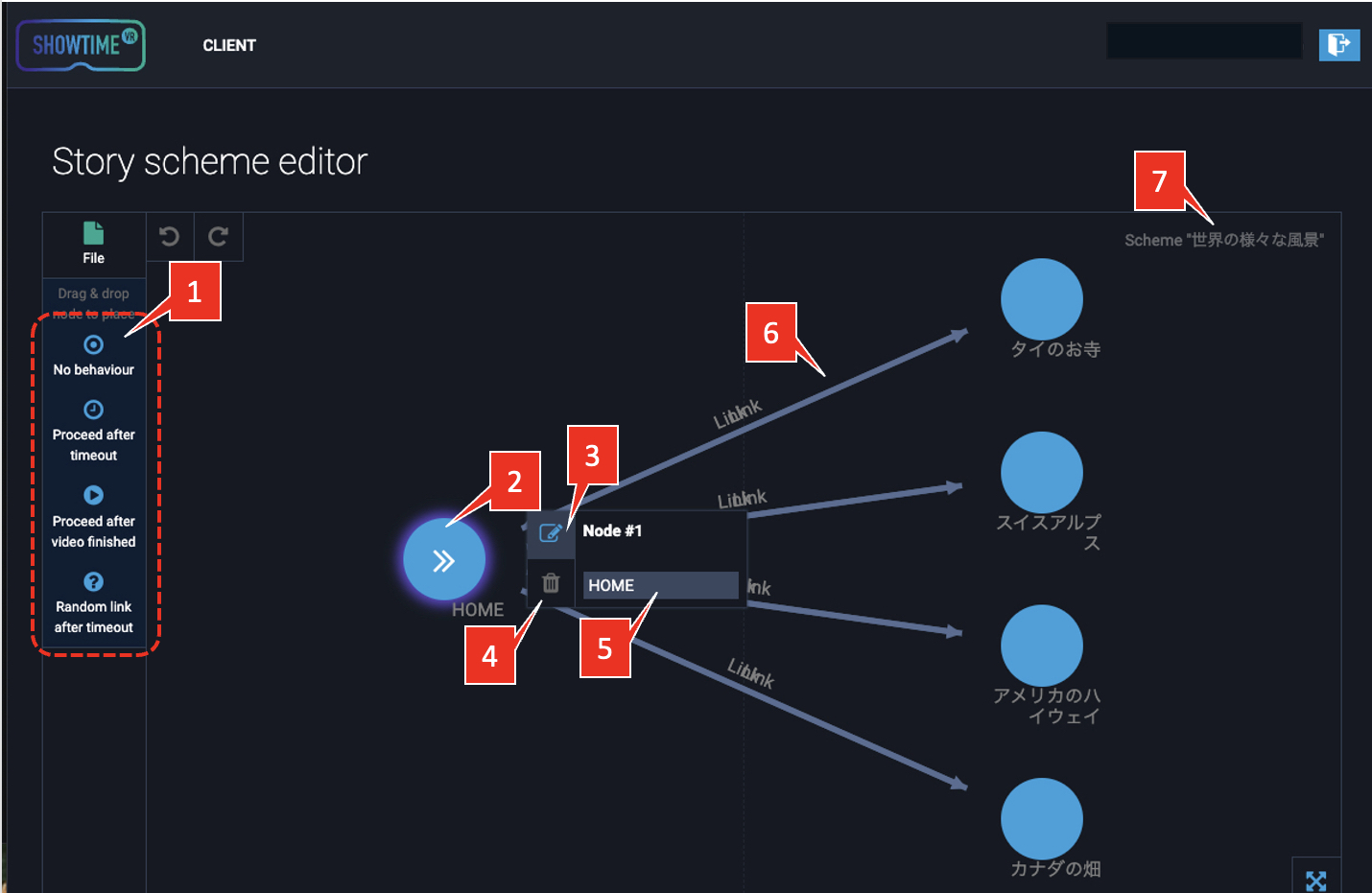
Node View(ノードビュー)
このVRミニアプリ全体の構成を表示する基本的な画面を、「NodeView(ノードビュー)」と呼びます。

- [ 1 ]Nodeメニュー
-
このVRミニアプリ作成ツールでは、各々のVR(360度)画面のことをNode(ノード)と呼びます。このNodeを配置し、組み合わせることでアプリを作成します。
- No behaviour (遷移無し)
- VR(360度動画)が再生終了しても何も起こらないNode(後で変更可能です)
- Proceed after timeout(設定時間終了後に遷移)
- そのNodeに設定した一定の時間が経過すると、自動で別のNodeに遷移するNode
- Proceed after video finished(動画終了後に遷移)
- そのNodeに設定した動画の再生が終了すると、自動で別のNodeに遷移するNode
- Random link after timeout(設定時間終了後に、別のNodeにランダムに遷移)
- そのNodeに設定した一定の時間が経過すると、自動で別のNodeに遷移します。ただし、遷移先はランダムです。
- No behaviour (遷移無し)
- [ 2 ] Node
-
 が、各々のVRヘッドセットで視聴できるVR(360度)画面 / Skyboxを意味します。内容を編集することができます。
が、各々のVRヘッドセットで視聴できるVR(360度)画面 / Skyboxを意味します。内容を編集することができます。Nodeには全て番号が降られています。このNode #1は、VRミニアプリ開始時にユーザーが目にする最初のNodeです。
- [ 3 ] Node編集ボタン
-
Nodeをクリックすると、そのノードの編集ボタンや削除ボタン、名称を変更できるフォームが現れます。
- [ 4 ] Node削除ボタン
- [ 5 ] Node名称を変更できるフォーム
- [ 6 ] Linkライン
-
そのNodeからの遷移方向を意味します。
- [ 7 ] Scheme名称
-
このVR(360度)動画ミニアプリを作成するScheme(スキーム / 基盤)の名称です。
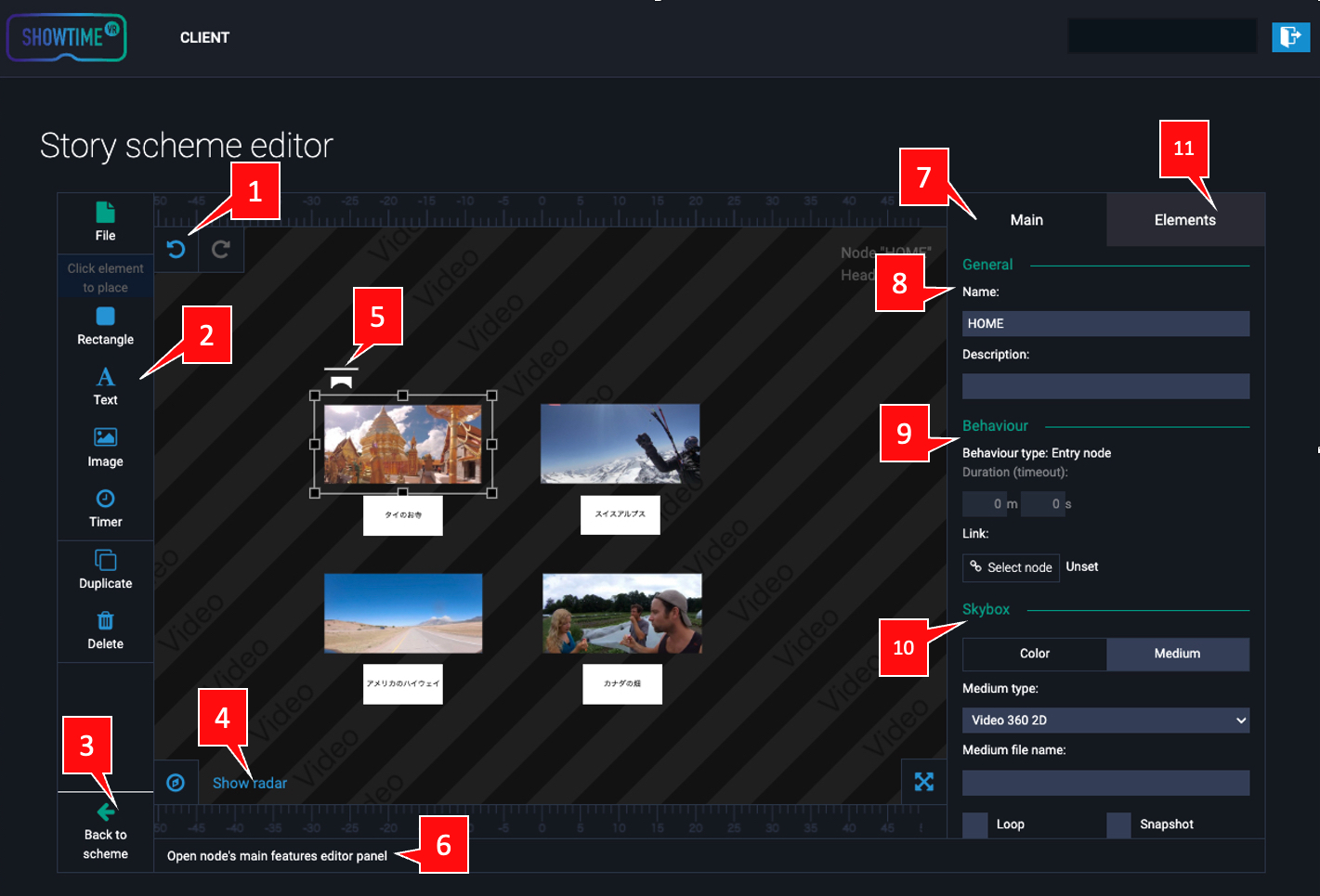
Node 編集画面
Node #1は、VRミニアプリ開始時にユーザーが目にする最初のNodeです。編集画面が他の汎用Nodeと比べてやや特殊になっています。Node自体にBehaviorが設定されません。

- [ 1 ]Undo / Redoボタン
-
Undo (やり直し)、Redo(やり直しからの復帰)ボタンです。
- [ 2 ]VR(360度)画面部品
-
このVRミニアプリ作成ツールで、VR(360度)画面に配置できる様々なパーツです。
- Rectangle(長方形)
- 長方形を配置できます。色を変えられます。
- Text(テキスト)
- 文字を配置できます。色やフォント、大きさを変えられます。日本語使用可能です。
- Image(イメージ)
- 画像を配置できます。ただし、画像のデータファイル自体は後でVRヘッドセットに別途コピーする必要があります。
- Timer(タイマー)
- 設定した時間に合わせてプログレスバーがアニメーション表示されるタイマーバーを配置することができます。
- Duplicate(デュプリケイト)
- 選択したパーツを複製できます。
- Delete(デリート)
- 選択したパーツを消去できます。
- Rectangle(長方形)
- [ 3 ] Back to scheme
-
Nord Viewに戻ります。
- [ 4 ] Show radar
-
ここをクリックすると、「レーダーパネル」という小さなパネルが開きます。編集画面の背景を左右にドラッグすると、このレーダーパネルのアイコンがそれに対応して動き、その時にユーザーの視界がどのような方向に向いているのかを表示します。

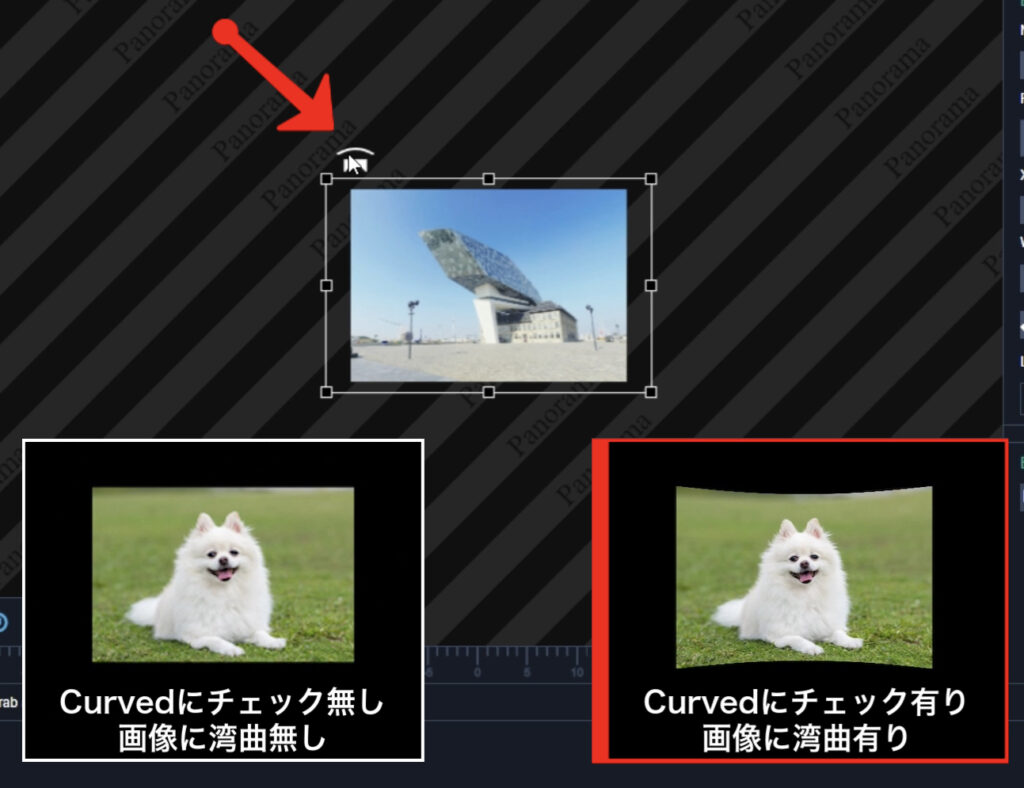
- [ 5 ] Curved ボタン
-
配置した画像を、VRミニアプリ内でまっすぐに表示するか、それとも視界に合わせて湾曲して表示するかを表示します。

右メニューで、「Curved」にチェックを入れる・入れないで、画像を湾曲させる・させないを決定できます。

- [ 6 ] ミニ説明エリア
-
操作や部品の説明が表示されます。
- [ 7 ] Mainタブ
-
このNodeのSkybox(背景画面)に関する設定がまとめられているタブです。
- [ 8 ] General(一般設定)
-
- Name:
- このNodeの名前を設定できます。
- Description
- このNodeの作成に関するメモなどを残しておきます。備忘録や共同作業をするときの連絡用などに使います。
- Name:
- [ 9 ] Behaviour(振る舞い)
-
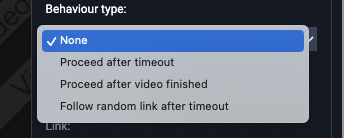
- Behavior type:
- この、Node #1では設定しません。
- Behaviourの設定が可能な他のノードでは、以下のような選択が可能です。

- None (特に設定無し)
- Proceed after timeout(設定時間終了後に遷移)
- この設定した一定の時間が経過すると、自動で別のNodeに遷移する
- Proceed after video finished(動画終了後に遷移)
- このNodeに設定した動画の再生が終了すると、自動で別のNodeに遷移する
- Follow Random link after timeout(設定時間終了後に、別のNodeにランダムに遷移)
- Link
- Node #1では、このNodeからの遷移先が表示されます。
- Behavior type:
- [ 10 ]Skybox(背景)
-
このNodeの背景画面を設定します。
背景画面を設定しても、この編集画面では、その背景に設定した要素(画像や動画)のプレビューはありません。表示されません。
- Color:
- 背景画面を単色の色で塗りつぶすときに設定します。
- Medium
- 背景画面に、360度動画や写真を設定するときに使います。
- Medium type:
- 背景画面に設定する素材の種類を決めます。平面360度動画を設定するときには「Video 360 2D」、360度写真を設定するときには「Panorama」を選んでください。
- Medium file name:
- その素材のファイル名(例:お寺.mpg、や、雪山と青空.jpgなど)を入れます。
- Loop
- 背景画面に360度動画を設定した場合に、ここにチェックを入れると、再生が終了したらまた最初から再生します。
- Snapshot
- 背景画面に360度動画を設定した場合、ここにチェックを入れると、その動画の開始の画面(First frame)または最後の画面(Last frame)を切り出して、静止画像として利用することができます。
- Medium type:
- 背景画面に、360度動画や写真を設定するときに使います。
- Color:
- [ 11 ] Elements タブ
-
選択した部品(四角形やテキストエリア、イメージなど)のプロパティと、それらのこのノードにおける親子構造が表示されます。
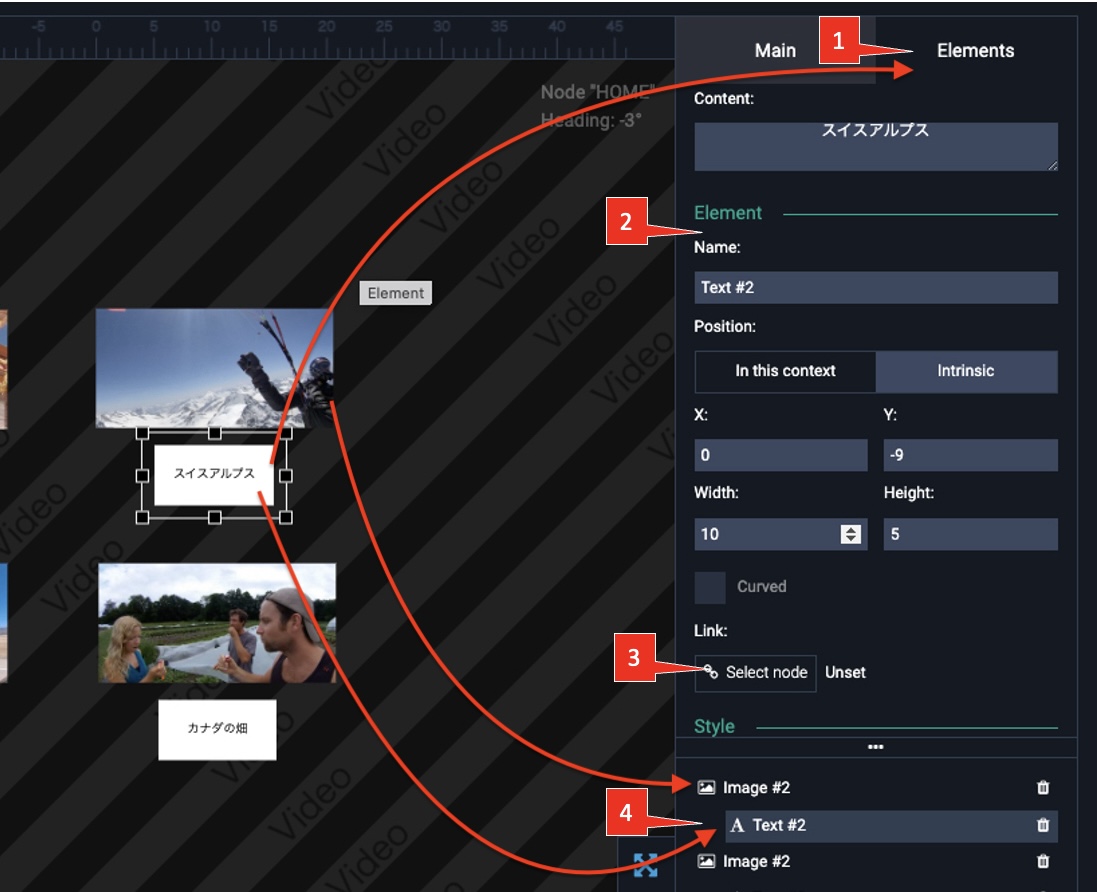
Elements(エレメンツ / 部品) タブ
このVRミニアプリの編集画面で何か部品を選ぶと、その詳細属性(プロパティ)は、右側のElementsタブで設定できます。

- [ 1 ] Elements(エレメンツ / 部品) タブ
-
このスクリーンショットの例では、「スイスアルプス」というテキストエリアの詳細属性(プロパティ)を表示しています。
- Content
- ここに入力した文字が、編集画面上のテキストエリアに表示されます。
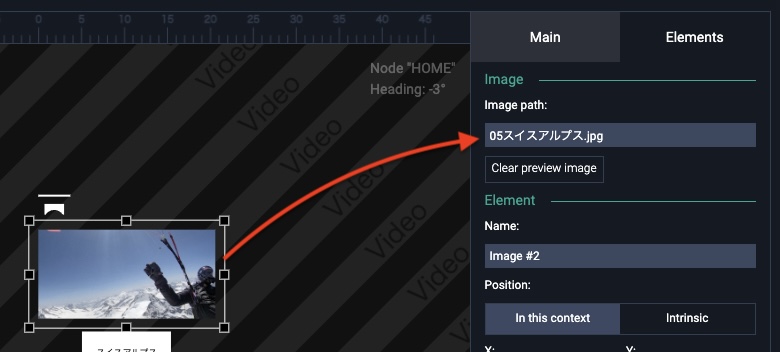
イメージ(画像)の場合は下の様になります。

- Content
- [ 2 ] Element
-
- Name (ネーム)
- 部品の名前です。タブの最下部にあるツリー表示などで表示されます。
- Position(位置)
- その部品の編集画面上の位置です。In this context(全体に対する相対位置)を選択すると、編集画面全体に対する位置になります。Intrisic(個別部品に対する相対位置)を選択すると、ツリー表示で親子関係にある、親の部品に対する位置となります。
- Proceed after video finished(動画終了後に遷移)
- そのNodeに設定した動画の再生が終了すると、自動で別のNodeに遷移するNode
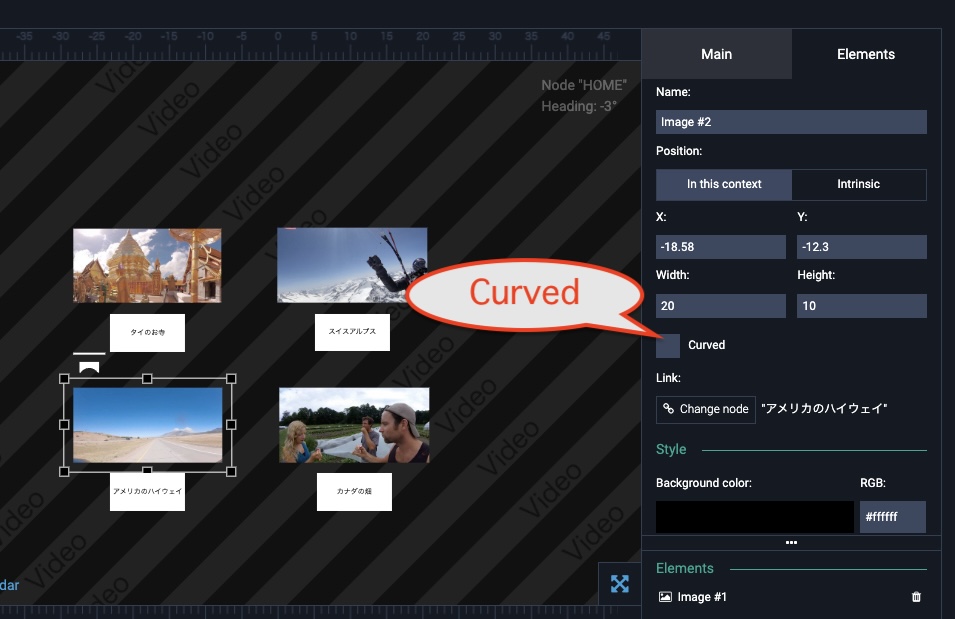
- Curved
- チェックを入れると、部品がVRヘッドセット内では湾曲して表示されます。画像のみに設定できます。
- Link
- 「Slect node」をクリックすると、その部品をクリックしたときの遷移先を決定できます。
- Name (ネーム)
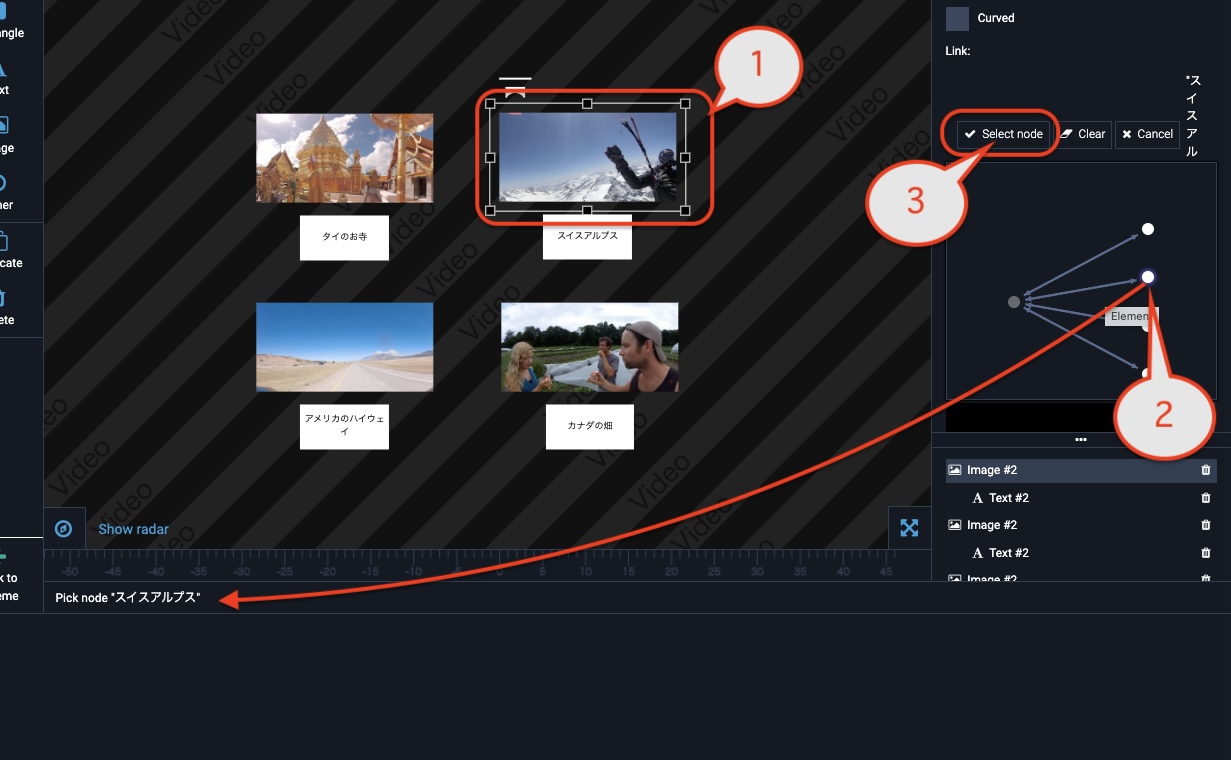
- [ 3 ] Link
-
次のスクリーンショットでは、、①の画像をクリックした場合の遷移先を決めています。
①の画像のElementsタブを開き、「Link」をクリックすると、その編集画面のNodeからリンク可能な他のノードが白丸で表示されます(マウスホバーするとそのリンク先ノードの名前が表示されます。今の例では「スイスアルプス」)。
リンクを設定するには、その白丸をクリックして選択した後、③の「Slect node」をクリックすることで決定されます。

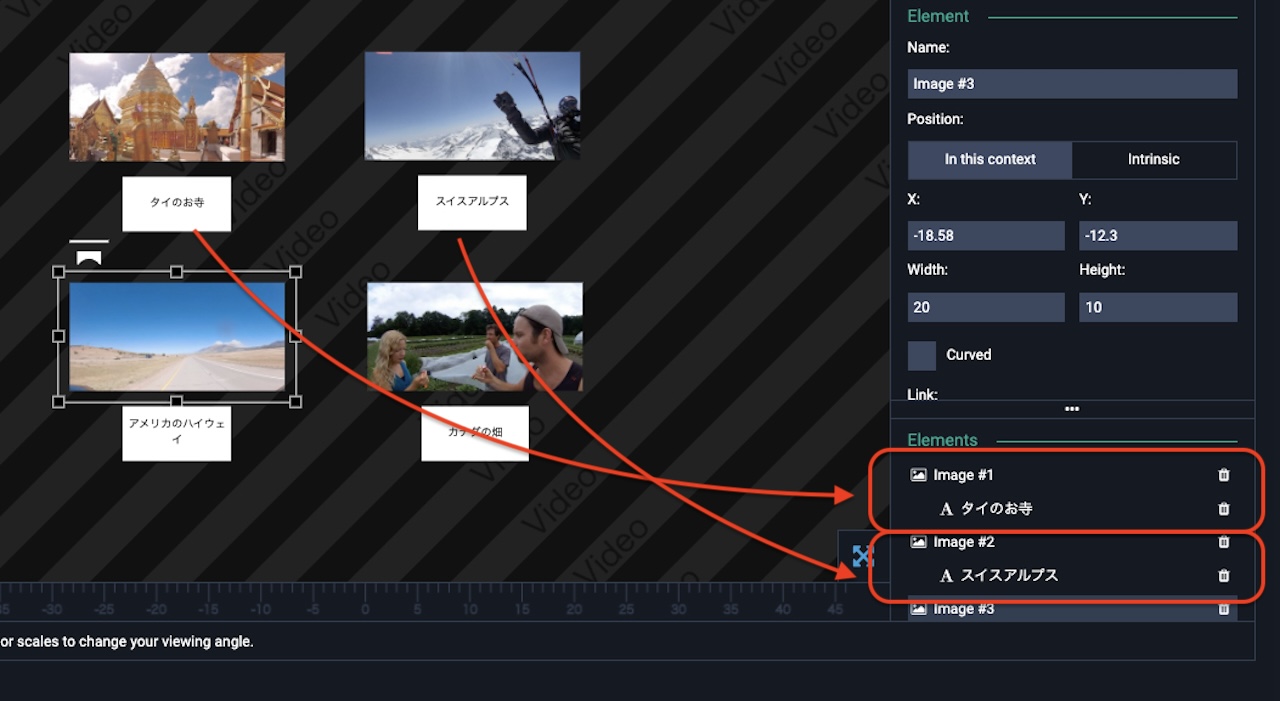
- [ 4 ] Elements(部品のツリー表示)
-
名前が被ってややこしいですが、この部分も「Elements」と呼ばれます。編集画面上の部品の親子関係を表示しています。
下のスクリーンショットでは、「タイのお寺」テキストエリアが「Image#1」の子に、「スイスアルプス」が「Image#2」の子になっています。
このような親子関係にすると、画像にリンクを設定するだけで、テキストエリアもリンクボタンになります。また、グループとして認識されるので、編集画面上をまとめてドラッグできます。



投稿者プロフィール

-
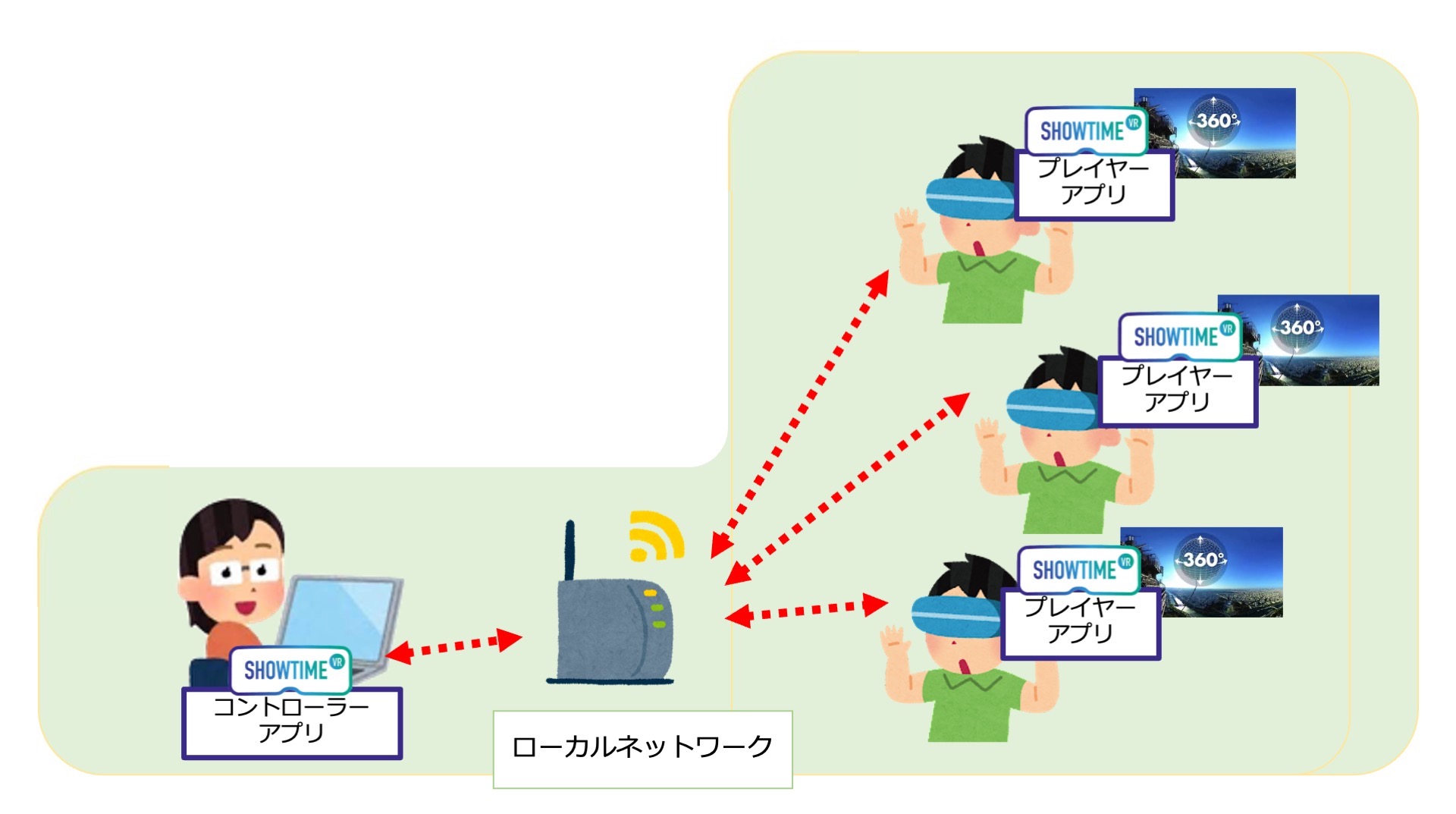
Showtime VRとは、複数台のVRヘッドセットの一斉・同時動画再生や、状態監視が行えるシステムです。管理者が360度動画を一括制御し自由に再生できることで、参加者はまるでその場にいるかのような体験をすることで、より有意義な研修や学習をすることが可能です。Showtime VRとは?
サイト運営:合同会社幸楽社
Showtime VR公式Trustedパートナー & 認定日本国内独占販売事業者
東京都三鷹市
最新の投稿
 Meta Quest シリーズ( Quest3 , Quest3s, Quest 2)2025年9月25日Meta Quest シリーズでのShowtime VRプレイヤー(再生)アプリのアンインストール(削除)方法
Meta Quest シリーズ( Quest3 , Quest3s, Quest 2)2025年9月25日Meta Quest シリーズでのShowtime VRプレイヤー(再生)アプリのアンインストール(削除)方法 Showtime VRアップデート情報2025年12月12日トラッキング機能(レーザーポインター機能)がアップデートされました。
Showtime VRアップデート情報2025年12月12日トラッキング機能(レーザーポインター機能)がアップデートされました。 Meta Quest シリーズ( Quest3 , Quest3s, Quest 2)2025年9月21日第8回エンドオブライフケア学会・「終末期VR体験」にて、VRヘッドセット同時再生制御システム「Showtim VR」を活用していただきました。
Meta Quest シリーズ( Quest3 , Quest3s, Quest 2)2025年9月21日第8回エンドオブライフケア学会・「終末期VR体験」にて、VRヘッドセット同時再生制御システム「Showtim VR」を活用していただきました。 Meta Quest シリーズ( Quest3 , Quest3s, Quest 2)2025年7月24日VRイベント時のVRヘッドセット(Meta Quest 3, 3s, 2)の内部温度に関する安全ガイド
Meta Quest シリーズ( Quest3 , Quest3s, Quest 2)2025年7月24日VRイベント時のVRヘッドセット(Meta Quest 3, 3s, 2)の内部温度に関する安全ガイド